To create awesome GUI applications using python one of the best libraries is Tkinter. When we learn all the basic python comcepts to write a code and kida bored to see our outputs in a console window, then learning Tkingter adds a new flavpur and zingg to our programming experiance.
Now lets start learning, how Tkinter help us to build GUI applications like: notepad, calculator, Paint, even MS-Word, Excel, photoshop and many more.
So 1st step is to import tkinter,to do that code is:
from tkinter import *This help us to use all the functionality packed with this library.
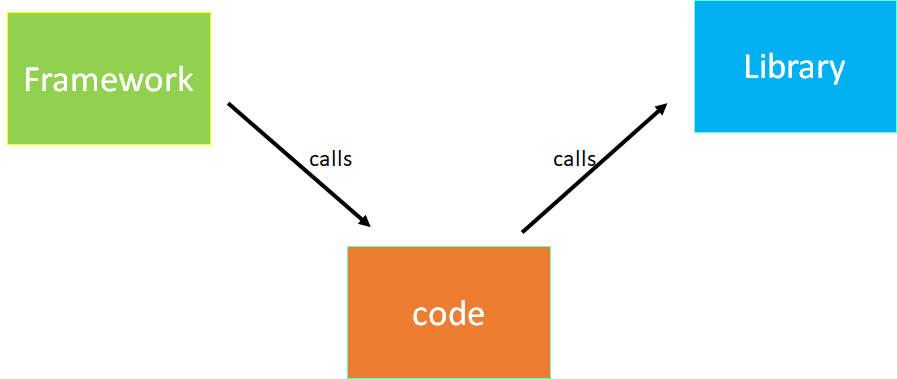
P.S.(Ummm…) Many guys are not sure whether library are modules, fucntions class or whatever, so i want to tell you that “A library provides a set of helper functions/objects/modules which your application code calls for specific functionality”
P.S.(Ummm…) Few might be wondering what is the difference between Library and Frameworks. Library is often a collection of class and functions , which provide a set of functionalities. Here a diagram below explains it all:

To check the versiion of tkinter two lines of code can be utilized:
import tkinter
tkinter._test()Lets back to our code . Now next line is to create root object of Tk class, which will instantiate our work.
root = Tk() #creates root object, which will be used to add elements like buttons.root.mainloop # this line runs all the commandsto check that everything is working fine, we can write the code written below and run our basic code to check how its working.
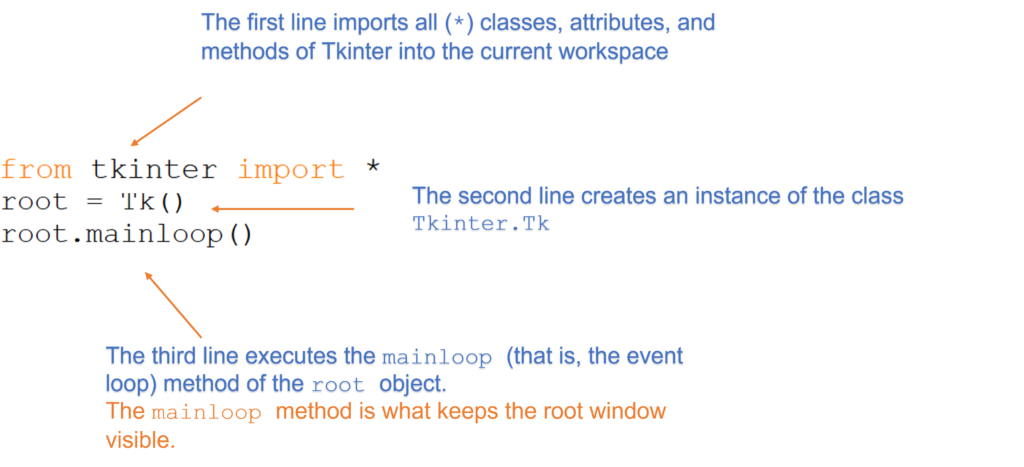
from tkinter import *
root = Tk()
root.mainloopThe interpretation is given below:

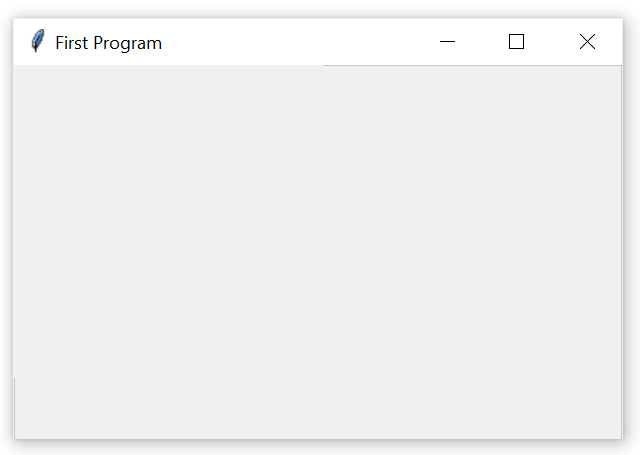
Now we can provide a title to the the window by writing and then running the program again :
from tkinter import *
root = Tk()
root.title("First Program")
root.mainloop()output of the above code:

Tkinter provides many elements which we can add in our output GUI window like button, canvas, combo-box, frame, level, check-button, entry, level-frame, menu and many more.
Now lets add more functionalities to the program in the next blog. Keep reading connectjaya.com for awesome tutorials also follow our YouTube Channel for more updates: https://www.youtube.com/c/Elearners365